February Rollup
/
Functional Core, Imperative Shell in Svelte
reddit.com
Author: kirkegaarr
Date: Jan 8, 2025
-
Functional Core:
- Encapsulated in a “lib” package.
- Contains only pure functions and data models (e.g.,
CashIndexViewModel,PrimalViewModel). - Has no dependencies, ensuring testability and reusability.
-
Imperative Shell:
- UI components (
.sveltefiles) handle side effects, events, and imperative interactions. - Example:
Cash.svelte$: model = CashIndexViewModel.from(cash);$: ({ stats, selected } = model); - Binds UI elements to the functional core via reactive statements (
$: model = ...).
- UI components (
-
Patterns in the Shell:
- Event-driven updates: UI components modify state by calling methods on the functional core.
<ObservationChart on:selectDate={event => model.selectDate(event.detail)} />
- Separation of concerns: API calls in separate
./app/apimodules.const purchases = (start: Date, end: Date): Promise<Purchase[]> =>fetch(`/api/purchases?start=${formatDate(start)}&end=${formatDate(end)}`).then(response => response.json()).then(Purchase.parse); - ViewModels as Adapters: UI binds to
ViewModel.from(data), ensuring separation of logic.
- Event-driven updates: UI components modify state by calling methods on the functional core.
-
Key Takeaways:
- Testability: Functional core has 100% unit test coverage.
- Flexibility: UI can change without modifying core logic.
- Scalability: Pure functions allow easy refactoring and reusability.
Example Project1
Best Practices for Integrating DevOps Files with Application File Structure
reddit.com
Author: Various (r/devops community)
Date: Dec 4, 2023
- Keep Dockerfiles Close to the Code: Many suggest placing Dockerfiles within each app’s repo for easier development and maintenance.
- Separate Infrastructure Repos:
- K8s Manifests Placement:
- Some store them in an ArgoCD6 repo for versioning and automated deployments.
- Others keep them alongside app code, especially when devs interact with them.
- CI/CD & DevOps Folder:
- Golden Paths & Standardization:
- A single repo approach makes onboarding, deployment, and lifecycle management easier.
- Some advocate fully rendered, versioned K8s manifests in a repo for automated deployment via ArgoCD6.
Setting up Nginx Proxy Manager for a Home Network
notthebe.ee
Author: Wolfgang
Date: May 13, 2023
-
Problem: Homelab apps with local domains trigger SSL warnings; traditional solutions (local CA, manual exceptions) are inconvenient.
-
Solution: Use Let’s Encrypt8 DNS-01 validation with DuckDNS9 to generate valid SSL certs, avoiding the need for public IP access.
-
DNS-01 Benefits:
- Works without exposing servers publicly.
- Supports wildcard certificates (e.g.,
*.homelab.xyz).
-
Requirements:
-
Setup Steps:
- Install Docker & docker-compose.
- Deploy Nginx Proxy Manager10, Jellyfin, Home Assistant, Nextcloud using
docker-compose.yml. - Register a DuckDNS9 domain, point it to the reverse proxy’s local IP.
- Configure Let’s Encrypt SSL8 in Nginx Proxy Manager10:
- Use a DNS Challenge with DuckDNS API token.
- Set wildcard certificate (
*.yourdomain.duckdns.org).
- Add proxy hosts in Nginx Proxy Manager10.
- Enable Force SSL and HTTP/2 for secure connections.
-
Extras:
- Nginx Proxy Manager10 supports custom Nginx configs, user ACLs, audit logs, HTTP streams, redirects.
Catching Up with Modern Emacs: LSP, Eglot, Dape, and Tree-Sitter
reddit.com
Author: Yakumoto Youkai
Date: 14 Dec, 2024
-
Emacs as an IDE:
-
LSP vs. Eglot:
-
Tree-Sitter Integration:
- Introduced in Emacs 29, enables precise syntax parsing for various languages.
- Requires compiling Emacs with
--with-tree-sitterand installing grammars17.
-
Installation & Setup:
- Use
M-x treesit-install-language-grammarto install grammars. - Configure
treesit-language-source-alistfor custom grammars. - Store compiled grammars in
~/.emacs.d/tree-sitter/.
- Use
-
External Resources:
- Combobulate18 – Tree-sitter-powered structural editing for Emacs.
FAST and Team Topologies: Organizing for Agility
jamesshore.com
Author: James Shore
Date: January 10, 2025
-
FAST (Fluid Scaling Technology)19 as an Alternative to Team Topologies20:
- Traditional Team Topologies create rigid team structures, leading to silos, cross-team friction, and difficulty reallocating resources.
- FAST is a self-organizing model, where teams dynamically reform every few days based on current business priorities.
- Engineers self-select into teams that match their interests and business needs, ensuring fluid alignment with evolving priorities.
-
How FAST Works:
- Regular meetings (every 2-3 days) where engineers volunteer to lead teams and choose what to work on.
- People self-select into teams based on what they want to work on and organizational needs.
- Eliminates inter-team coordination issues by keeping all engineers within a single large “collective” per product.
-
Benefits Over Team Topologies:
- Eliminates silos: Engineers shift roles naturally instead of being locked into static teams.
- Enhances agility: No need for disruptive reorgs when business priorities shift.
- Reduces task switching: Specialists (e.g., UX, DevOps, security) stay embedded in the collective instead of being spread thin.
- Encourages ownership and leadership: Engineers drive decisions instead of relying on top-down management.
-
XP Practices Support Tactical Agility:
- Extreme Programming (XP) ensures adaptability by focusing on test-driven development, evolutionary design, and fast feedback loops.
- Helps maintain high internal quality, preventing technical debt from slowing product changes.
Gitingest: AI-Driven Git Repository Ingestion
-
Overview:
- Converts Git repositories into structured, LLM-friendly text extracts21.
- Works via CLI, Python API, browser extensions, and self-hosting.
- Supports GitHub URL shortcuts (
hub→ingest).
-
Features:
- Code Context Extraction: Generates readable digests from repos.
- Optimized for LLM Prompts: Structured for AI model consumption.
- CLI & Python API:
- CLI:
gitingest <path|url>(outputsdigest.txt). - Python:
summary, tree, content = ingest("<path|url>"). - Async support with
ingest_async().
- CLI:
- Browser Extensions: Available for Chrome, Firefox, and Edge.
- Self-Hosting:
docker build -t gitingest . && docker run -d --name gitingest -p 8000:8000 gitingest- Accessible at
http://localhost:8000.
-
Related Projects:
Recharts: Composable Charting Library for React
recharts.org
Author: Recharts Group
Date: 2016–2025
- React-based Charting: Built on SVG with D3 submodules for lightweight dependency.
- Composable & Customizable: Modular components (e.g.,
LineChart,BarChart) allow flexible customization. - Interactive Elements: Supports
Tooltip,Legend, and custom event handlers. - Custom Rendering:
- Define custom shapes for bars and line points.
- Customize axis labels and ticks with SVG elements.
- Performance Optimizations: Tree-shakable imports using
babel-plugin-recharts. - Usage:
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip } from 'recharts';const data = [{ name: 'Page A', uv: 400, pv: 2400 }, ...];<LineChart width={600} height={300} data={data}><Line type="monotone" dataKey="uv" stroke="#8884d8" /><CartesianGrid stroke="#ccc" strokeDasharray="5 5" /><XAxis dataKey="name" /><YAxis /><Tooltip /></LineChart>;
Lucide: Open-Source Icon Library
lucide.dev
Author: Lucide Contributors
Date: 2025
-
Modern SVG Icons: 1000+ scalable vector icons for web and mobile.
-
Feather Icons Fork: Created due to abandoned maintenance of Feather Icons, now expanded with 500+ new icons.
-
Highly Customizable:
- Supports
size,color,strokeWidth, and additional SVG props. - Available as individual packages for major frontend frameworks.
- Supports
-
Optimized for Performance:
- Tree-shakable, only imports used icons.
- Uses SVG compression for minimal file sizes.
-
Framework Support: Works with React1, Vue2, Svelte, Solid, Angular, Preact, Flutter, and more.
-
Community-Driven: Maintained by active contributors, open to icon design requests.
Installation & Usage (React)
npm install lucide-reactimport { Camera } from 'lucide-react';
const App = () => <Camera color="red" size={48} />;export default App;Dynamic Icon Loading
import { DynamicIcon } from 'lucide-react/dynamic';
const App = () => <DynamicIcon name="camera" color="red" size={48} />;Radix: A Comprehensive UI Component Library
-
Key Features:
- Pre-styled component library: Optimized for fast development with built-in accessibility.
- Zero-config setup: Just install, import, and start using components.
- Theming & customization: Modify colors, typography, scaling, and more using a single
Themecomponent.
-
Customization:
- Pass props to
Themefor visual modifications.
<Theme accentColor="crimson" grayColor="sand" radius="large" scaling="95%"><MyApp /> - Pass props to
-
ThemePanel: Live theme preview tool.
-
Uses vanilla CSS, exposing CSS variables for advanced styling.
-
Tailwind compatibility is possible but not the primary styling approach.
-
Component System:
- Layout:
Box,Flex,Grid,Container,Sectionfor structured layouts. - Typography:
Text,Heading,Em,Strongwith a 9-step type scale. - Tokens: Exposes CSS tokens for color, spacing, typography, shadows, and radius.
- Layout:
-
Common Issues & Fixes:
- Next.js import order: CSS import order in
app/**/layout.tsxcan be inconsistent. - z-index conflicts: Use portals for correct stacking.
- Tailwind conflicts:
@tailwind basecan override Radix buttons; mitigate via CSS layering. - Custom portals: Wrap in
<Theme>to inherit styling.
- Next.js import order: CSS import order in
-
Standalone Usage:
- Can be used without the full component system by importing only
layout.css.
- Can be used without the full component system by importing only
-
Community Contributions:
- Figma Library (Victor Allegret)
- Tailwind Preset (Viktor Bonino)
Comprehensive RAG Techniques Repository
github.com
Author: Nir Diamant
Date: January 24, 2025
- Overview: One of the most comprehensive RAG (Retrieval-Augmented Generation) repositories, covering 22+ techniques for enhancing AI retrieval and generation.
- Step-by-Step Implementation: Each method includes Jupyter notebooks with runnable scripts for practical learning.
- Key Techniques:
- Retrieval Enhancements: Multi-faceted filtering, fusion retrieval, reranking, adaptive retrieval, iterative retrieval, ensemble retrieval23.
- Query Processing: Query transformations, hypothetical questions (HyDE), contextual compression23.
- Chunking Strategies: Semantic chunking, choosing chunk size, proposition chunking23.
- Advanced Architectures: Knowledge graph integration, hierarchical indices, Graph RAG23.
- Evaluation & Explainability: DeepEval24, GroUSE evaluation25, explainable retrieval.
- AI Agents: Self RAG, Corrective RAG, controllable agents for complex RAG tasks23.
- Community & Contributions: Open-source, actively maintained, with growing contributions.
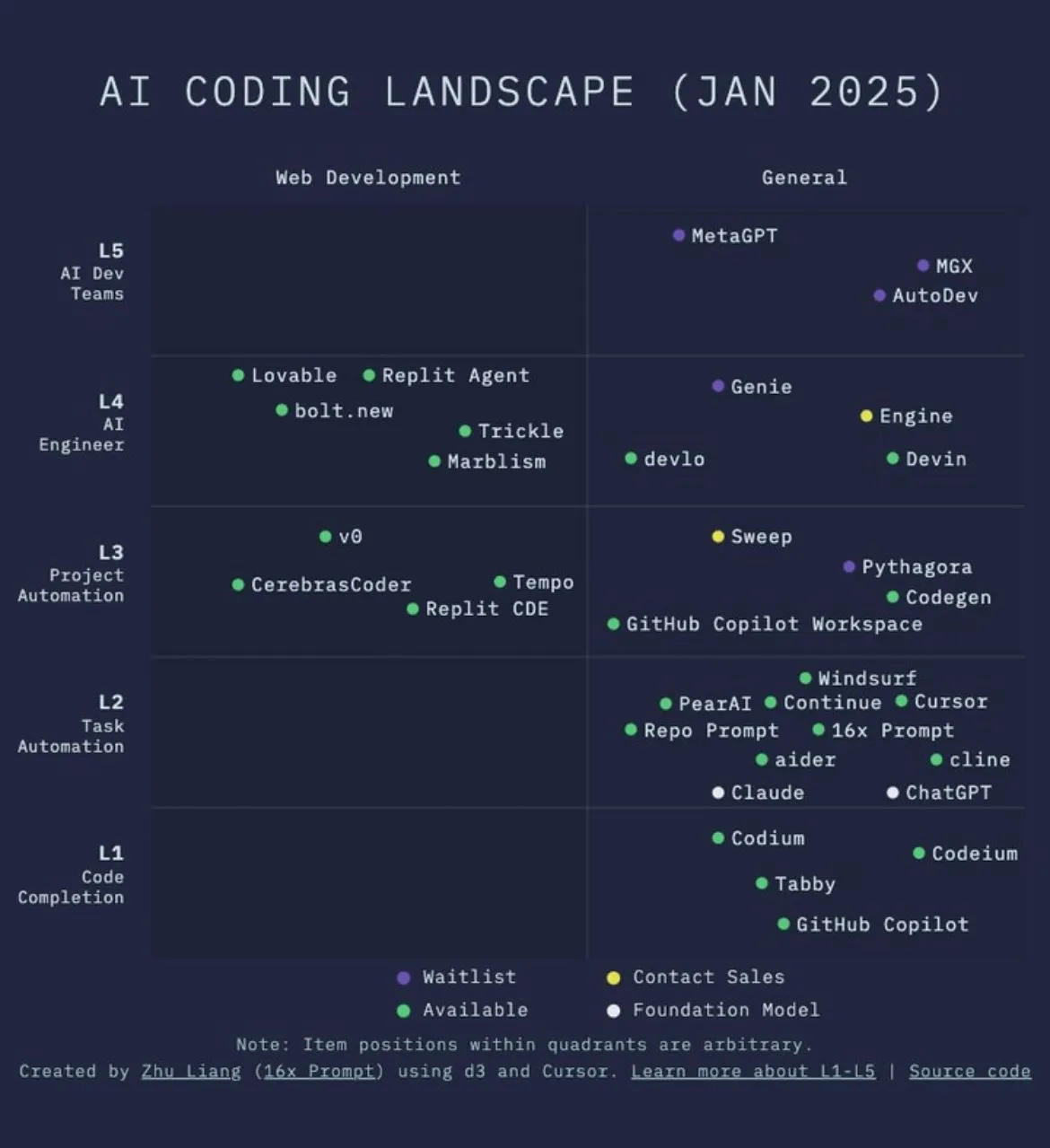
MetaGPT: The Leading Automated Code Agent?
linkedin.com
Author: Reuven Cohen
Date: 20 January, 2025

- MetaGPT is currently ranked as the top automated code agent, leveraging a “team” structure where multiple agents collaborate in parallel26.
- Discussion around rankings:
- Some suggest Q Developer deserves a top spot, citing its new agentic workflows.
- Positioning in quadrants is arbitrary, per a note on the referenced ranking chart27.
- Cline AI was previously ranked highest, prompting debate on shifting evaluations.
- Industry observations:
- Nvidia GPU purchasing speculation—MetaGPT’s rise aligns with large GPU acquisitions.
- MetaRAG.ai claims to evaluate LLM-generated prompt responses using advanced embeddings.
- Open Questions:
- Hierarchy within agent teams—how MetaGPT structures its decision-making.
- Chart validity—uncertainty around what the y-axis represents.
AI-Gradio: Unified AI Model Interface for Gradio
github.com
Author: AK391
Date: January 4, 2024
Overview
- Gradio28 is an open-source Python framework that makes it easy to create interactive web UIs for machine learning models.
- AI-Gradio is a Python package simplifying multi-provider AI app development, built on Gradio.
Key Features
- Multi-Provider Support: Works with 15+ AI providers, including OpenAI, Google Gemini, Anthropic, and Groq.
- Multi-Modal AI:
- Supports text, image, video processing, and real-time voice chat.
- Enables browser automation via AI agents.
- Agent-Based Tasks:
- Code Generation:
- Provides specialized support for AI-powered coding assistants.
Installation
- Modular installation:
pip install ai-gradio[provider]to install only required AI models.
Advanced Features
- Voice & Video Chat with AI-powered assistants.
- Automated Browser Control using AI.
- Swarms AI Integration: Enables multi-agent collaboration for task-specific automation.
CI/CD, Release Process, and E2E Testing in Different Workplaces
reddit.com
Author: Various (Discussion Thread)
Date: January 25, 2025
OP’s Challenges & Proposed Changes
- Current flow: Feature branches → staging → main for production; hotfixes cherry-picked.
- Issues:
- Manual QA slows releases, e2e tests might reduce this.
- No test environment for hotfixes beyond local.
- Unfinished features merged into dev, making production readiness uncertain.
Key Responses & Insights
-
Full Automation Works Best (bobs-yer-unkl, serial_crusher)
- No manual QA in 11+ years; rely on 100% automated acceptance tests.
- Ephemeral environments31 spun up per branch, auto-torn down after merging.
- 100% test coverage required before merging.
- Deployment straight to production after automated tests pass.
- Downside: Some teams struggle with maintaining test quality; hiring responsible devs is key.
-
Feature Flags & E2E (Axum666)
- Feature flags shouldn’t be controlled by tests—can cause unintended failures.
- Instead, use flags to control tests, allowing devs to enable them selectively32.
-
Alternative Testing & Release Strategies
- Shadow Traffic Testing31 (CubicleHermit)
- Some companies mirror production traffic to staging for real-world validation.
- Pre-Release Stabilization (edgmnt_net)
- Merge early but allow time for stabilization before final release.
- Trunk-Based Development (Unsounded)
- No branches; code flows to a non-prod environment for constant e2e & stress testing.
- Feature flags used only for gradual rollouts, not for standard feature gating.
- Shadow Traffic Testing31 (CubicleHermit)
-
Enterprise CI/CD Model (500+ Devs) (CubicleHermit)
- BE monolith follows strict CI/CD with tiered deployments:
- Branch-level: Runs unit & limited e2e tests.
- Main merge: Re-runs all tests, detects semantic conflicts.
- Staging: Full e2e tests run 24/7.
- Preprod (dogfooding): Rollout follows a time-based soak.
- Prod: Deploys 4x/day with canary releases.
- BE monolith follows strict CI/CD with tiered deployments:
Takeaways
- More branches ≠ better process—smaller, frequent merges reduce overhead.
- Manual QA should be minimized, but e2e alone may not eliminate it.
- Ephemeral environments31 improve testing efficiency—ideal for greenfield projects.
- Feature flags require discipline—they aren’t a silver bullet32.
- Enterprise CI/CD uses staged rollouts & shadow testing31 for robustness.
Aidermacs: AI Pair Programming in Emacs
github.com
Author: MatthewZMD
- Cursor-like AI Coding for Emacs: Integrates Aider for real-time, AI-assisted programming with multi-file edits and broad language support.
- Dynamic AI Model Selection: Supports OpenAI, Anthropic, DeepSeek, Google Gemini, and OpenRouter with intelligent model switching.
- Architect Mode: Separates reasoning models (for logic) and editing models (for code generation), boosting performance on code benchmarks.
- Flexible Terminal Backends: Supports comint (default) and vterm for executing AI-generated commands.
- Streamlined Transient UI: Provides an Emacs-native transient menu for easy control of AI actions.
- Auto-commit Control: Disables Aider’s intrusive auto-commits by default, but can be enabled if desired.
- Highly Configurable: Supports
.aider.conf.ymlfor project-specific settings, alongside Emacs-based configuration. - Doom Emacs Support: Custom Doom keybindings (
SPC Afor Aidermacs commands). - Community-Driven: Open-source with active contributions from Emacs users.
Installation (Straight)
(use-package aidermacs :straight (:host github :repo "MatthewZMD/aidermacs" :files ("*.el")) :config (setq aidermacs-default-model "sonnet") (global-set-key (kbd "C-c a") 'aidermacs-transient-menu) (aidermacs-setup-minor-mode))Handling Multiple Bosses in Engineering
- Escalate Conflicts: Schedule a meeting with both bosses (or their superior) to clarify conflicts and define decision authority.
- Leverage Documentation: Mark tasks as blocked and require a resolution before proceeding. A responsibility assignment matrix (RACI) can clarify ownership33.
- Let Them Fight It Out: Add both to PRs, let them debate the approach, and implement whatever they finally agree on.
- Manager’s Responsibility: Your actual boss should resolve the conflict. If they refuse, they are failing their job.
- Survival Strategy: Pick a side, align with the more senior decision-maker, or wait until one gets distracted.
How Core Git Developers Configure Git
GitButler
Author: Scott Chacon
Date: Feb 24, 2025
-
Recommended Git Configurations34:
- Clearly Improves Git:
column.ui = auto: Displays lists in a column format.branch.sort = -committerdate: Sorts branches by last commit.tag.sort = version:refname: Sorts tags numerically instead of alphabetically.init.defaultBranch = main: Sets a default branch name.diff.algorithm = histogram: Uses a more modern diff algorithm.diff.colorMoved = plain: Highlights moved lines distinctly.push.default = simple, autoSetupRemote = true, followTags = true: Improves push behavior.fetch.prune = true, pruneTags = true, all = true: Ensures remote refs match the server.
- Clearly Improves Git:
-
Useful but Optional:
help.autocorrect = prompt: Auto-corrects typos but asks for confirmation.commit.verbose = true: Shows a full diff when writing commit messages.rerere.enabled = true, autoupdate = true: Remembers conflict resolutions for future rebases.core.excludesfile = ~/.gitignore: Uses a global.gitignorefile.rebase.autoSquash = true, autoStash = true, updateRefs = true: Enhances rebase workflows.
-
Personal Preference:
merge.conflictstyle = zdiff3: Includes base changes in conflict resolution.pull.rebase = true: Defaults to rebase instead of merge ongit pull.core.fsmonitor = true, untrackedCache = true: Speeds upgit statusin large repos.
RustOwl: Ownership & Lifetime Visualization for Rust
github.com
Author: cordx56 (Kaoru)
- Overview: RustOwl visualizes ownership movement and variable lifetimes in Rust code. It integrates with VSCode, Neovim, and Emacs.
- Editor Integrations:
- VSCode: Available as an extension.
- Emacs:
(elpaca(rustowlsp:host github:repo "cordx56/rustowl":files (:defaults "emacs/*")))
- Installation:
- From crates.io:
Terminal window rustup toolchain install nightly-2025-02-22 --profile minimal -c rust-src,cargo,rustc-dev,llvm-tools-previewrustup run nightly-2025-02-22 cargo install rustowl --locked
- From crates.io:
My LLM Codegen Workflow ATM
harper.blog
Author: Harper Reed
Date: February 16, 2025
Greenfield Development Process
- Idea Honing: Use ChatGPT-4o/03 iteratively to refine the idea into a spec (
spec.md). - Planning: Use a reasoning LLM (o1/o3/r1) to generate a structured, test-driven step-by-step plan (
prompt_plan.mdandtodo.md). - Execution:
- Claude: Pair program manually, debug with Repomix.
- Aider: Automate codegen iteratively; runs tests, debugs in a hands-off way.
Legacy Codebase Iteration
- Context Extraction: Use Repomix + Mise to extract and bundle repo data into
output.txtfor LLM processing. - Task Execution:
- Generate missing tests, code reviews, and GitHub issues via Mise commands.
- Feed structured LLM outputs into Claude or Aider to implement changes.
Prompt Engineering for Code Review & Refactoring
- Code Review: Deep analysis with structured feedback, line numbers, and documentation.
- GitHub Issue Generation: Structured issue writing for actionable improvements.
- Missing Test Identification: Generate and list untested scenarios.
Key Tools
- LLMs: Claude, ChatGPT, Aider, Cursor, Sweep.dev
- Context Management: Repomix, Mise
- Execution: Aider, Claude
- Debugging: Repomix for codebase-wide analysis
- Productivity Hacks: Multitasking during LLM waits (brainstorming, listening to records, playing games).
Challenges & Future Needs
- “Over My Skis”: Hard to manage rapid iteration; planning mitigates chaos.
- LLM Solo Mode: No effective multiplayer collaboration tools yet for LLM-assisted coding.
- Power Consumption Concern: Acknowledges environmental impact concerns.
Recommended Reading
- Co-Intelligence: Living and Working with AI – Ethan Mollick on practical AI use.
git-absorb: Automatic Fixup Commit Generation
github.com
Author: tummychow
Date: February 15, 2018
Overview
- Automates
git commit --fixupby identifying which staged changes belong to which commit. - Simplifies applying review feedback without manually tracking commit SHAs or using interactive rebase.
git absorb --and-rebaseintegrates changes automatically, otherwise fixups can be manually reviewed before squashing.
Key Features
- Automatic Fixup Commit Generation: Determines safe commits to modify and creates fixup commits accordingly.
- Rebase Integration: Works seamlessly with
git rebase -i --autosquash. - New
--one-fixup-per-commitOption: Groups hunks into a single fixup per commit instead of per hunk (Issue #19). - Cross-Platform Support: Available for Linux, macOS, Windows via package managers.
Installation
- Available via most system package managers
- Build from source:
cargo install git-absorb
Issues & Discussions
-
One Fixup Per Commit (Issue #19)
- Previously created a fixup commit per hunk, leading to excessive commits.
- Now supports
--one-fixup-per-commit(configurable via[absorb] oneFixupPerCommit = true). - Still being tested for correctness; not yet the default due to unresolved edge cases.
-
Respect Environment Variables for Author/Committer Email (Issue #72)
git absorbdoes not yet respect$GIT_AUTHOR_EMAILand$GIT_COMMITTER_EMAILcorrectly.
Atlantis: Terraform Pull Request Automation
- Terraform CI/CD Automation: Atlantis automates Terraform execution via pull requests, reducing the risk of manual mistakes.
- Approval & Security: Developers submit changes without needing direct credentials. Approvals are required before applying changes.
- Audit & Logging: Tracks Terraform plans and applies in pull request history for increased visibility.
- Self-Hosted & Scalable: Deploy on Kubernetes, VMs, or cloud platforms with GitHub, GitLab, Bitbucket, and Azure DevOps support.
- Workflow Standardization: Locks Terraform directories to prevent conflicts and ensures controlled, serialized deployments.
Community Insights & Trade-offs
- Proven in Production: Used by large teams to manage 600+ repositories.
- Security Considerations: Granting Atlantis bot accounts production-level access is a risk requiring strict controls.
- Concurrency Limitations: Atlantis locks a repo per pull request, slowing high-frequency Terraform changes.
- Customization: Supports custom workflows and integrations with tools like Vault and Terragrunt 35.
- Alternative CI/CD Options: Competing tools like 36 (policy-driven Terraform CI/CD) and 37 (deployment-based pricing and governance).
GitHub Actions: Features, Issues, and Community Feedback
Key Features
- CI/CD Automation: Runs workflows directly in GitHub repos.
- YAML-Based Configs: Defines jobs and steps.
- Reusable Actions: Pre-built/custom actions for common tasks.
- Matrix Builds: Runs tests across multiple configurations.
- Security & Secrets: Supports encrypted variables for authentication.
Community Criticism
- Overuse of PATs: Requires personal access tokens (PATs) for basic actions, increasing cost and security risks.
- Poor Documentation: Hidden limitations, like GitHub Actions disabling certain triggers when it’s the actor.
- Security Issues:
actions/checkout@v3saves GitHub tokens to disk by default. - YAML Debugging Pain: Hard to troubleshoot; lacks proper logic handling.
- Billing Complaints: Per-minute pricing forces workflow optimizations at readability’s expense.
- Enterprise Gaps: Lacks native organizational-level workflow management and built-in core Git actions (e.g., checkout, merge).
- Inferior to GitLab CI/CD: Missing manual job triggers and less polished than GitLab CI/CD.
Workarounds & Alternatives
- Local Debugging: Nekotos/act for running GitHub Actions locally.
- Better Workflow Syntax: GitHub Workflows Kotlin to avoid YAML.
Liquibase: Database DevOps and Change Management
Core Feature
- Automated Change Management: Supports CI/CD pipelines with version control, drift detection, and rollback capabilities.
- Changelog-Based Approach: Stores database changes in source control for historical tracking and rollback.
- Multi-Database Support: Works with 60+ databases, including SQL, NoSQL, and Data Warehouses.
- Policy-Driven Deployments: Customizable policy checks ensure compliance, security, and reduced deployment errors.
- Observability & Compliance: Provides full audit trails, change monitoring, and best practice enforcement.
Developer Experienc
- CLI & IDE Integration: Developers can deploy changes from the CLI or within their IDEs, avoiding context switching.
- Flexible SQL Support: Allows direct execution of SQL scripts, avoiding JDBC limitations.
- Hibernate Plugin: Enables schema diffing, but user experiences vary due to limited documentation and setup complexity.
Liquibase vs. Flyway[^flyway
- More Powerful, But Complex: Liquibase automates migration generation and schema diffs, whereas Flyway requires manual scripts.
- Better for Large-Scale CI/CD: Liquibase’s policy enforcement and drift detection are suited for enterprise DevOps.
- Flyway Simplicity: Flyway is easier to configure and use but lacks Liquibase’s advanced features.
Adoption & Ecosyste
- CI/CD Readiness: Designed for automated deployments, though some users report integration quirks.
- Community & Enterprise Editions: Open-source core with paid enterprise features for compliance and observability.
- Broad Adoption: Used by companies like IBM Watson Health, Ticketmaster, and NetJets.
Footnotes
-
mpr.kirke.dev – Example implementation of the pattern. ↩
-
Terraform – Infrastructure as Code (IaC) tool for cloud resource provisioning. ↩ ↩2
-
Helm – Kubernetes package manager for templating and deployment. ↩
-
Kustomize – Kubernetes-native configuration management tool. ↩ ↩2
-
Docker Compose – Multi-container Docker management. ↩
-
Let’s Encrypt – Free SSL certificate provider. ↩ ↩2
-
DuckDNS – Free dynamic DNS service supporting ACME DNS-01. ↩ ↩2 ↩3
-
Nginx Proxy Manager – Reverse proxy with Let’s Encrypt DNS validation. ↩ ↩2 ↩3 ↩4 ↩5
-
SWAG by Linuxserver.io – Secure reverse proxy with Let’s Encrypt support. ↩
-
LSP Mode – Emacs IDE with Language Server Protocol support. ↩ ↩2
-
Tree-Sitter – Parsing system for better syntax highlighting. ↩
-
Precompiled Tree-Sitter Grammars – Ready-to-use language grammars. ↩
-
Combobulate – Tree-sitter-based structured editing for Emacs. ↩
-
FaST Agile – Self-organizing, dynamically forming teams for scaling agility. ↩
-
Team Topologies – Framework for structuring engineering teams. ↩
-
Gitingest – Convert Git repositories into structured text extracts. ↩
-
Repomix – JavaScript alternative for Git repository summarization. ↩
-
RAG Techniques GitHub – Extensive collection of RAG methodologies with implementation guides. ↩ ↩2 ↩3 ↩4 ↩5
-
DeepEval – Evaluation framework for AI-generated responses. ↩
-
GroUSE – Metric-based evaluation framework for retrieval-augmented generation. ↩
-
Gradio – Open-source UI framework for deploying machine learning models with minimal code. ↩
-
LangChain – Library for LLM-powered AI reasoning, memory, and workflow automation. ↩
-
Shadow Testing – Using real traffic to test new versions before release. ↩ ↩2 ↩3 ↩4
-
Feature Flag Best Practices – Guide on feature flag usage. ↩ ↩2
-
Responsibility Assignment Matrix – Framework to clarify decision-making roles. ↩
-
GitButler Blog Post – Detailed breakdown of Git configurations preferred by core developers. ↩
-
Terraform + Vault Setup – Secure credential management for Terraform automation. ↩
-
Spacelift – Policy-driven CI/CD for Terraform with advanced concurrency. ↩
-
env0 – Terraform automation with per-deployment pricing and governance controls. ↩